Using your <head>!
Goals:
- Load scripts and other external resources by adding elements to the HTML document's metadata section element, <head>
Coding Snippets:
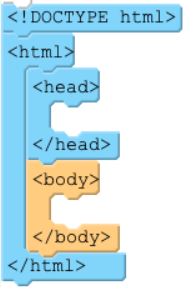
- HTML documents consist of two main sections, <head> and <body>.
- The <head> element contains machine-readable metadata (data about the data) such as the document title, scripts, and style sheets.
- The <body> element contains human-readable contents, such as headings, paragraphs, images, buttons, and canvas elements.
Math and Computer Concepts:
- Everything you see on a web page is comprised of HTML <body> elements. For example, in Pencil Code programs, the screen background and sprites are <canvas> elements. Text added with
labelappear in <label> elements.writecreates <div> elements. - The document header elements <link> and <script> allow us to read in external formatting resources (CSS and fonts) and scripts (JavaScript), respectively. <script> provides an alternative to AJAX (i.e.,
$.getScript) for loading external scripts. In fact, using a <script> element is more convenient, because because it executes the library syncronously.
Activities:
Save each of the following in a folder called HtmlHead.
- Use a <script> element to import the RoughJS library, and use its functions to draw a SketchySnowman. You will need a <canvas> to draw on. In the Pencil Code environement the background <canvas> can be accessed using the
window.canvas()method. - Explore the myriad possiblities for enhancing text in your documents using fonts from Google Fonts. Consider writing a thoughtful HandwrittenNote to a parent or friend. Add fonts by embedding an appropriately-specified <link> element in the document <head>. (You can copy the <link> code directly from the Google fonts page.) In your script, specify the
fontFamilyattribute when you add text usinglabel, or you can change CSS settings on existing text elements using the jQuerycssmethod.