Colors!
Goals:
- Learn how to mix up your own colors on a computer, by blending together different amounts of light.
Coding Snippets:
- Use the
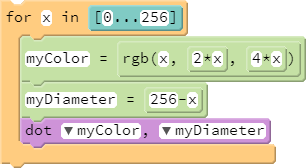
rgbfunction to define colors. - The loop block shown on the left repeats 10 times. In each iteration, the variable
xtakes on a value, starting with 0 on the first pass, 1 on the second, and so on, up to 9 on the final iteration.
Math and Computer Concepts:
- The
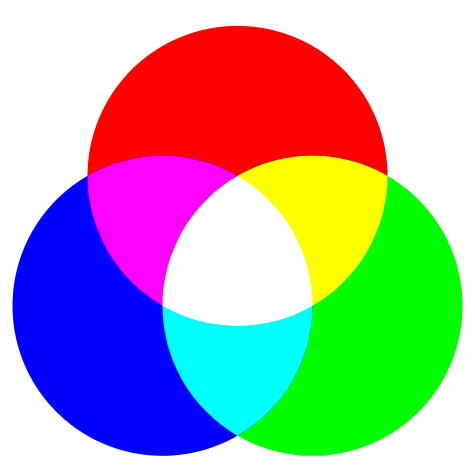
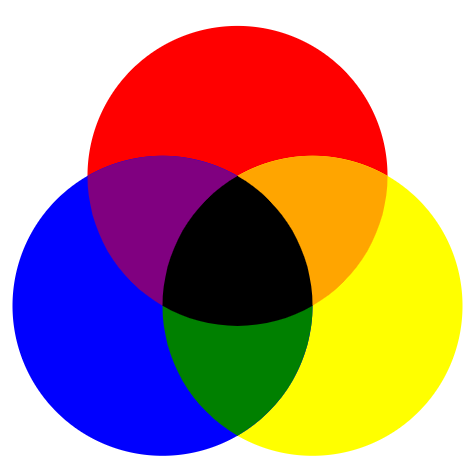
rgbfunction creates colors based on light. When you mix light, you get brighter and brighter colors. This is different than mixing paints, such as in art class. When you mix paint, you get darker and darker colors. (With light, red + green = yellow!) rgbtakes three whole numbers between 0 and 255 as inputs. Each number specifies how much red, green, and blue light should be added together—the bigger the number, the more of that color you mix in. With 256 values for each input, you have (literally) millions of options: 256 × 256 × 256 = 16,777,216 !



- The
for x inversion of the for loop makes it easier to work with variables that change each iteration of a loop. For example:



Activities:
Use loops to accomplish the following tasks using as few lines of code as possible. Save all programs for today's class in a folder called Colors.
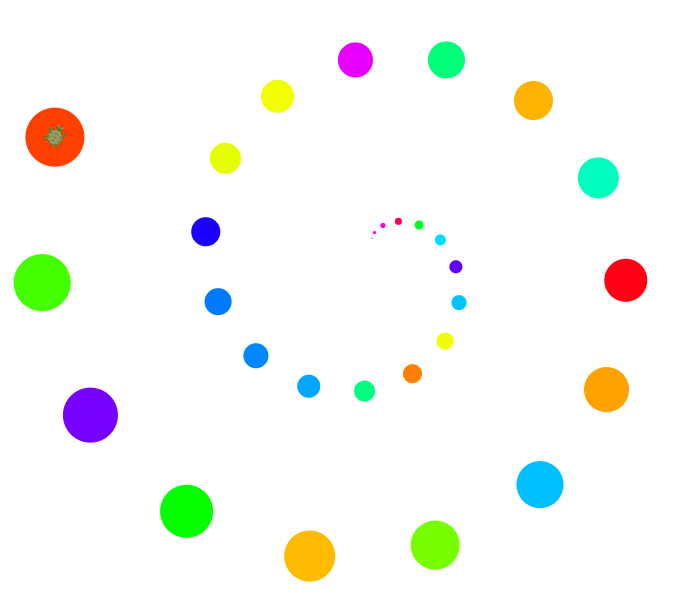
- Draw a DotSpiral using a
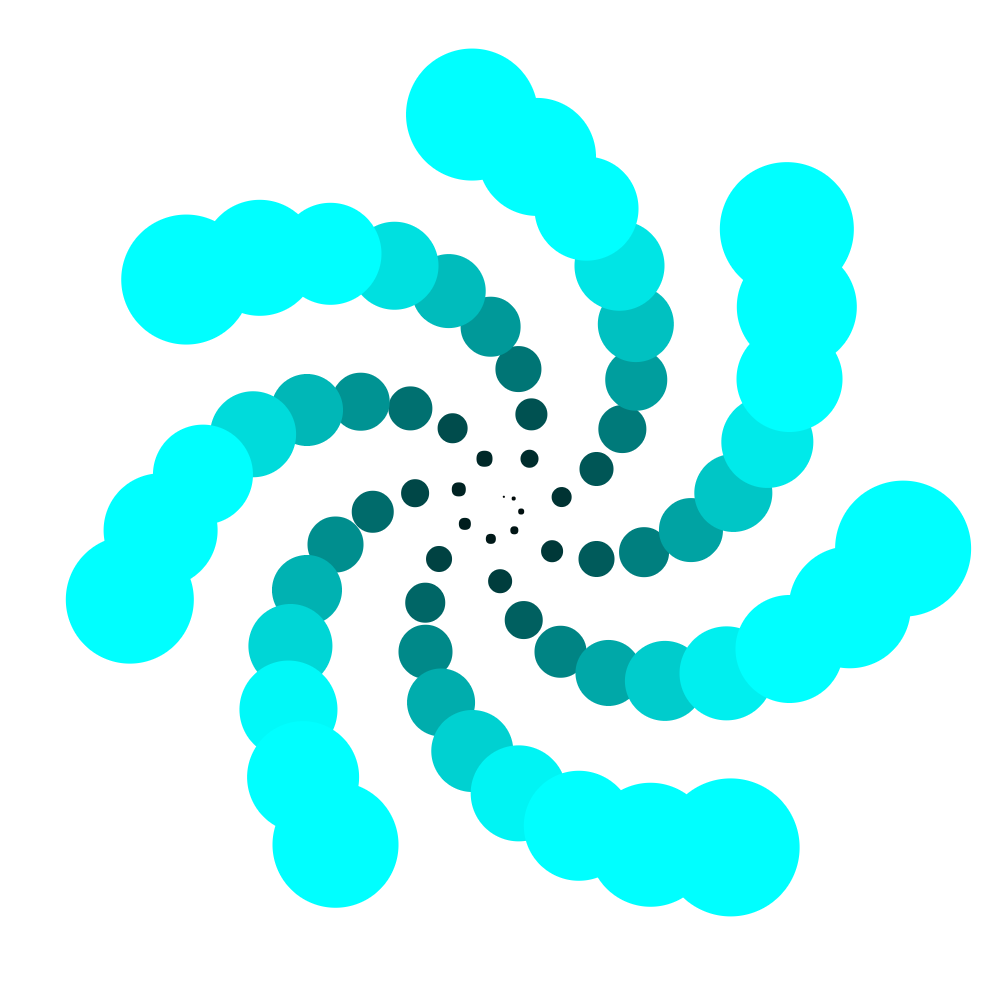
for x inloop. In the example, the amount the turtle moves forward increases each iteration, but the turn angle stays the same—but there are other possible algorithms! - Draw a FadingSpiral of dots, similar to DotSpiral, but each successive dot should be bigger than the one that came before it and the color should change slightly too. (Note that the example below looks like seven spirals, but the turtle actually traced out only one!)
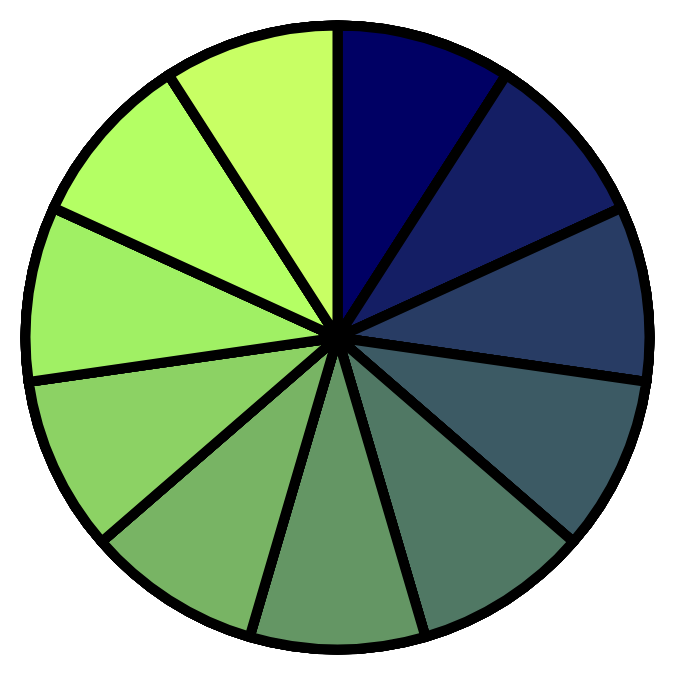
- Create a Pizza with 8 (or more) slices. Use
rgbto color each slice a slightly different variant than the previous slice. - Spiro: Make a spirograph using repeated shapes, as in For Loops!, but this time repeat the same spirograph pattern several times, each time making the pen a little thinner and the color a little darker.