Coordinates!
Goals:
- Use absolute and relative coordinates to make your sprites move and to draw complex diagrams more easily
Coding Snippets:
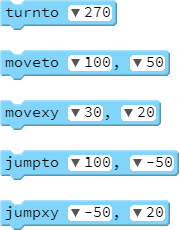
movetoandjumptouse absolute coordinates, e.g.,moveto 50, 0moves the sprite to location (50,0).movexy,jumpxy, andslideuse relative coordinates, e.g.,movexy 50, 0moves the sprite 50 units in the positive x direction from its current location.jumptoandjumpxymove the sprite without drawing a line (regardless of whether the pen is down or not)movetoandmovexymove the sprite while drawing a line (if the pen is down).
Math and Computer Concepts:
- The screen is structured just like the Cartesian coordinate system used in math class. The center of the grid—where the default turtle starts—is called the origin, and has the (x,y) value (0,0).
- Every sprite begins facing "north", which is direction
0. Direction90is "east",180is "south",270is "west", and so on. - When designing with coordinates, it can be helpful to sketch a drawing on graph paper before typing it up as code.
Activities:
Save each of the following in a folder called Coordinates.
- RelativeSquare: Use
jumptoto position the turtle at a random location, then usemovexyto draw a square centered at that position. - AbsoluteSquare: Use the variables
xandyto represent a random position on the screen. Then usejumptoandmoveto(and no other movement functions) to draw a square centered at (x,y). - SliderSquare: Move the turtle to a random location and turn it to a random direction, then use
slideto draw a square centered at that position and orientated in the direction the turtle is heading.  Code a LightningBolt, but without using
Code a LightningBolt, but without using fd,bk,rt, orlt. As an extra challenge, write your program in such a way that it can easily be reused to draw lightning bolts of different scales and pointed in different directions.- Create a CenterPointArt script that draws one or more randomly-sized squares at random distances from the origin, with "shadow" lines drawn to the origin.
- StringArt: Draw a line from (0,0) to (300,0); then draw a line from (300,25) to (25,0); then from (50,0) to (300,50); and so on. You can do this using a loop, if you are clever with variables.