Label Recycling!
Goals:
- Use jQuery to modify existing labels' style and text content, and manipute them as you would any sprite.
Coding Snippets:
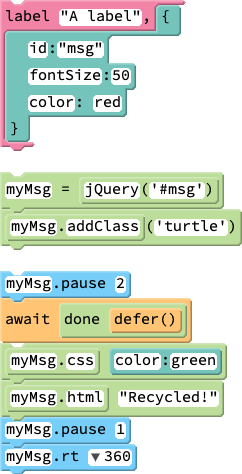
- To manipulate a label, turn it into a sprite:
- assign an
idproperty when creating the label - call the
jQueryfunction using id-selector syntax (a string with the id prefixed with#) to create an object which references the label - add the
classproperty value'turtle'to the new jQuery object so that Pencil Code knows to treat it as a sprite.
- assign an
- Use the
htmlandcssfunctions to modify a label's content (HTML) and formatting (CSS). To ensure that these functions execute at the right time, precede them with calls toawait done defer().
Math and Computer Concepts:
- The
labelfunction creates an HTML<label>element and positions it on the screen. However, this it does not return a reference.
- We can establish a reference to a label via its
idattribute using pure JavaScript. However, it's easier to do this using jQuery. jQuery also wraps extra features around the<label>element, turning it into a sprite which we can control with familiar functions (fd,pen, etc.). - The
jQueryfunction is part of the jQuery library, a set of Javascript tools that simplifies many complex coding tasks. The Pencil Code environment makes extensive use of jQuery. In fact, the function calls for every sprite in Pencil Code depend on jQuery.
Activities:
Save each of the following in a folder called Text.
- DisappearingInk: Create a label which after a second or two fades out (i.e., using the
fadeOutfunction). Repeat this with several labels, slowly revealing a message. - Use the CSS
textShadowproperty to create a label with text that looks blurry. Gradually change the label's text-shadow value over many iterations to bring the text fully IntoFocus. - Write a Countdown program that uses a single label to show a countdown from 20 to 0, making it shrink as you do. (Do not use
csorcg.) Add fireworks or some other artistic enhancement to celebrate reaching 0! -
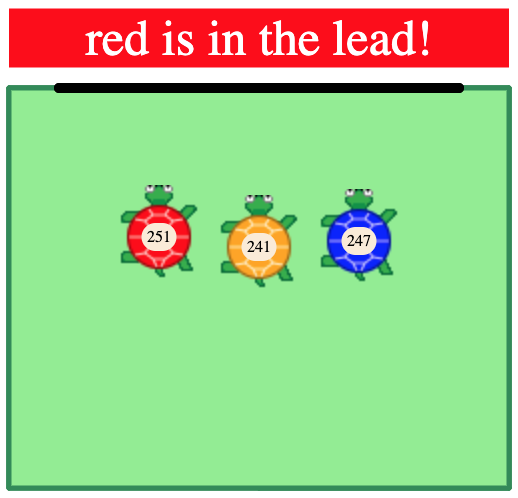
 ScoreKeeper: Improve the RaceWithEnd activity (from Conditional Logic!) by adding a label that reports throughout the race which turtle is in the lead, and concluding with which one ultimately wins.
ScoreKeeper: Improve the RaceWithEnd activity (from Conditional Logic!) by adding a label that reports throughout the race which turtle is in the lead, and concluding with which one ultimately wins.